Das WeChat-Applet implementiert einen einfachen Rechner

|
Der einfache Rechner des WeChat-Applets dient Ihnen als Referenz. Die spezifischen Inhalte sind wie folgt 1. Einleitung1. Infix-Ausdruck Infix-Ausdrücke sind eine allgemeine Methode zum Ausdrücken arithmetischer oder logischer Formeln, bei der Operatoren in Infix-Form zwischen Operanden platziert werden. Infix-Ausdrücke sind eine häufig verwendete Methode zur arithmetischen Darstellung. Obwohl es für das menschliche Gehirn leicht ist, Infixausdrücke zu verstehen und zu analysieren, sind sie für Computer sehr komplex. Daher ist es bei der Berechnung des Werts eines Ausdrucks normalerweise erforderlich, den Infixausdruck vor der Auswertung in einen Präfix- oder Postfixausdruck umzuwandeln. Für einen Computer ist es sehr einfach, einen Präfix- oder Postfix-Ausdruck auszuwerten. 2. Postfix-Ausdruck Scannen Sie den Ausdruck von links nach rechts. Wenn Sie eine Zahl finden, schieben Sie diese in den Stapel. Wenn Sie einen Operator finden, schieben Sie die beiden Zahlen oben in den Stapel, verwenden Sie den Operator, um entsprechende Berechnungen an ihnen durchzuführen (nächstes oberstes Element op + oberstes Element des Stapels) und schieben Sie das Ergebnis in den Stapel. Wiederholen Sie den obigen Vorgang bis zum äußersten rechten Ende des Ausdrucks. Der durch die Berechnung erhaltene Endwert ist das Ergebnis des Ausdrucks. Beispiel: (1) 8+4-62 kann wie folgt ausgedrückt werden: Beispielsweise der Postfix-Ausdruck "3 4 + 5 × 6 -": (1) Von links nach rechts scannen und 3 und 4 in den Stapel schieben; 2. Programmcode1. Code Der Konfigurationscode von app.js lautet wie folgt:
// app.js
App({
beim Starten() {
// Lokale Speicherkapazitäten anzeigen const logs = wx.getStorageSync('logs') || []
logs.unshift(Datum.jetzt())
wx.setStorageSync('Protokolle', Protokolle)
// Anmelden wx.login({
Erfolg: res => {
// Sende res.code an das Backend im Austausch gegen openId, sessionKey, unionId
}
})
},
globalData: {
Benutzerinfo: null
},
Kalkulator:
express:'', //temporärer String strList:[], //Infix-Ausdrucksspeicher (Warteschlange First-In, First-Out)
strListP:[], // Suffix-Ausdruck (Warteschlange First-In, First-Out)
list:[], //Speichere den Stapel der Operatoren (first in, last out)
berechnen:[] //Ausdrucksstapel berechnen (first in, last out)
}
})2. Logikcode Der Code von calculator.js lautet wie folgt:
// Seiten/Rechner/Rechner.js
const app = getApp()
Seite({
/**
* Ausgangsdaten der Seite */
Daten: {
Operatoren: ['AC', 'DEL', '%', '/', '7', '8', '9', '×', '4', '5', '6', '+', '1', '2', '3', '-', '0', '.'],
res: '=',
Ausdruck: '0',
},
Alles löschen() {
dies.setData({
Ausdruck: '0',
Ergebnis: ''
})
},
Klick: Funktion (Ereignis) {
const val = Ereignis.Ziel.Datensatz.Wert;
wenn (Wert == 'AC') {
dies.clearAll();
} sonst wenn (Wert == 'DEL') {
wenn (dieser.Daten.Ausdruck != '0') {
const res = this.data.expression.substr(0, this.data.expression.length - 1);
dies.setData({
Ausdruck: res
})
}
} anders {
var len = dieser.Datenausdruck.Länge;
var s = this.data.expression.substring(Länge - 1, Länge);
wenn ((dieser.checkOperator(s)) && dieser.checkOperator(val)) {
const res = this.data.expression.substr(0, this.data.expression.length);
dies.setData({
Ausdruck: res
})
} anders {
wenn ((dieser.Datenausdruck == '0') && (Wert == '.')) {
dies.setData({
Ausdruck: this.data.expression + String(val)
})
} anders {
dies.setData({
Ausdruck: this.data.expression === '0' ? Wert : this.data.expression + String(Wert)
})
}
}
}
},
Ergebnis() {
app.calculator.strList.length = 0;
app.calculator.strListP.length = 0;
app.rechner.list.length = 0;
app.rechner.berechnen.länge = 0;
dies.expressToStrList(dieses.data.expression);
let tempList = app.calculator.strList;
Dies.expressToStrListP(tempList);
let tempP = app.calculator.strListP
für (lass m in tempP) {
wenn (this.checkOperator(tempP[m])) {
lass op1 = app.calculator.calculate[0];
app.rechner.berechnen.shift();
lass op2 = app.calculator.calculate[0];
app.rechner.berechnen.shift();
app.calculator.calculate.unshift(this.countDetail(op2, tempP[m], op1));
} anders {
app.calculator.calculate.unshift(tempP[m])
}
}
dies.setData({
Ergebnis: app.calculator.calculate[0]
});
},
AnzahlDetail(Anzahl1, Operator, Anzahl2) {
lass Ergebnis = 0,0;
versuchen {
wenn (Operator == "×") {
Ergebnis = parseFloat(num1) * parseFloat(num2);
} sonst wenn (Operator == "/") {
Ergebnis = parseFloat(num1) / parseFloat(num2);
} sonst wenn (Operator == "%") {
Ergebnis = parseFloat(num1) % parseFloat(num2);
} sonst wenn (Operator == "+") {
Ergebnis = parseFloat(num1) + parseFloat(num2);
} anders {
Ergebnis = parseFloat(num1) – parseFloat(num2);
}
} Fehler abfangen {
}
Ergebnis zurückgeben;
},
expressToStrListP(tempList) { //Konvertiere den Infix-Ausdruckssatz in einen Postfix-Ausdruckssatz für (let item in tempList) {
wenn (this.checkOperator(tempList[item])) {
wenn (app.calculator.list.length == 0) {
app.calculator.list.unshift(tempList[item]);
} anders {
wenn (this.compaerOperator(app.calculator.list[0], tempList[item])) {
für (let x in app.calculator.list) {
app.calculator.strListP.push(app.calculator.list[x]);
}
app.rechner.list.length = 0;
app.calculator.list.unshift(tempList[item]);
} anders {
app.calculator.list.unshift(tempList[item]);
}
}
} anders {
app.calculator.strListP.push(tempList[item]);
}
}
wenn (App-Rechner.Liste.Länge > 0) {
für (let x in app.calculator.list) {
app.calculator.strListP.push(app.calculator.list[x]);
}
app.rechner.list.length = 0;
}
},
Vergleichsoperator(op1, op2) {
wenn ((op1 == "%" || op1 == "×" || op1 == "/") und& (op2 == "-" || op2 == "+")) {
gibt true zurück;
} anders {
gibt false zurück;
}
},
expressToStrList(Ausdruck) { //Zeichenfolgenausdruck in Infix-Warteschlange umwandeln let temp = '';
für (lass i = 0; i < Ausdruck.Länge; i++) {
wenn (i == 0 && Ausdruck[i] == "-") {
temp = temp + Ausdruck[i];
} anders {
wenn (this.checkDigit(Ausdruck[i])) {
temp = temp + Ausdruck[i];
} anders {
wenn (temp.Länge > 0) {
wenn (Ausdruck[i] == ".") {
temp = temp + Ausdruck[i];
} anders {
app.calculator.strList.push(parseFloat(temp));
temp = '';
app.calculator.strList.push(Ausdruck[i]);
}
} anders {
temp = temp + Ausdruck[i];
}
}
}
}
wenn (temp.length > 0 und this.checkDigit(temp.substring(temp.length - 1))) {
app.calculator.strList.push(parseFloat(temp));
temp = '';
}
},
//Beurteilen, ob es sich um einen Operator handelt checkOperator(input) {
wenn (Eingabe == "-" || Eingabe == "+" || Eingabe == "/" || Eingabe == "%" || Eingabe == "×") {
gibt true zurück;
} anders {
gibt false zurück;
}
},
// Prüfen ob es eine Zahl ist checkDigit(input) {
wenn ((/^[0-9]*$/.test(Eingabe))) {
gibt true zurück;
} anders {
gibt false zurück;
}
},
})3. Schnittstellencode Der Code von calculator.js lautet wie folgt:
<!--pages/rechner/rechner.wxml-->
<view class="Container">
<Ansichtsklasse="Anzeiger">
<view class="text">{{Ausdruck}}</view>
<view class="Ergebnis">={{Ergebnis}}</view>
</Ansicht>
<Ansichtsklasse="btnArea">
<block wx:für="{{Operatoren}}">
<view class="btn" data-value="{{item}}" capture-bind:tap="click">{{item}}</view>
</block>
<view class="btn btn1" data-value="{{res}}" bindtap="result">{{res}}</view>
</Ansicht>
</Ansicht>4. Stilcode Der Code von calculator.js lautet wie folgt:
/* Seiten/Rechner/Rechner.wxss */
.container1{
Breite: 100 %;
Höhe: 100%;
}
.displayer{
Rand: 1px durchgezogen #f1f3f3;
Breite: 100 %;
Höhe: 602
rpx;
Schriftgröße: 45rpx;
Hintergrundfarbe: rgba(241, 243, 243, 1.0);
}
.btnArea{
Anzeige: Flex;
Flex-Flow: Zeilenumbruch;
Inhalt ausrichten: Flex-Start;
Polsterung: 3rpx;
Rand: 0;
Hintergrundfarbe: rgb(241, 243, 243);
}
.btn{
Breite: 185rpx;
Anzeige: Flex;
Elemente ausrichten: zentrieren;
Höhe: 120rpx;
Inhalt ausrichten: zentriert;
Rand: 1rpx durchgezogen #e8eaeb;
Farbe: Schwarz;
Hintergrundfarbe: #F7F8F9;
}
.btn1{
Breite: 370rpx;
}
.Text{
Breite: 100 %;
Höhe: 10%;
Textausrichtung: rechts;
Rand oben: 470rpx;
Hintergrundfarbe: rgba(241, 243, 243, 1.0);
Position: absolut;
Worttrennung: Worttrennung;
}
.Ergebnis{
Breite: 100 %;
Höhe: 58rpx;
Textausrichtung: rechts;
Rand oben: 530rpx;
Hintergrundfarbe: rgba(241, 243, 243, 1.0);
Position: absolut;
Worttrennung: Worttrennung;
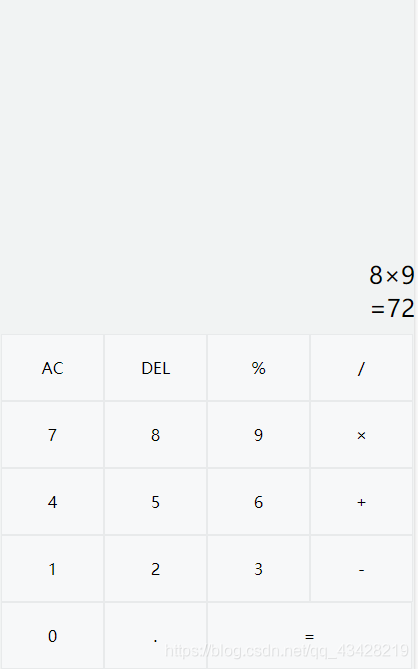
}3. Programm-Screenshots
IV. FazitVerwenden Sie ein Array, um einen Stapel zu implementieren, konvertieren Sie den Ausdruck dann in einen Infix-Ausdruck und dann in einen Postfix-Ausdruck und verwenden Sie den Stapel, um die Berechnung zu implementieren. Das Obige ist der vollständige Inhalt dieses Artikels. Ich hoffe, er wird für jedermanns Studium hilfreich sein. Ich hoffe auch, dass jeder 123WORDPRESS.COM unterstützen wird. Das könnte Sie auch interessieren:
|
<<: Detaillierte Erklärung, wie Sie den Speicherverbrauch in MySql reduzieren können
>>: Tipps zur Verwendung des Befehls „Docker Inspect“
Artikel empfehlen
So zeigen Sie Linux-SSH-Dienstinformationen und den Ausführungsstatus an
Es gibt viele Artikel zur SSH-Serverkonfiguration...
Beispielcode der Uniapp Vue- und NVUE-Karussellkomponenten
Der Vue-Teil ist wie folgt: <Vorlage> <K...
Detaillierte Erläuterung der Grundkenntnisse zur Front-End-Komponentenbildung
Inhaltsverzeichnis Grundlegende Konzepte von Komp...
So verwenden Sie einen Docker-Container für den Zugriff auf das Host-Netzwerk
Vor Kurzem wurde ein System bereitgestellt, das n...
So schreiben Sie eleganten JS-Code
Inhaltsverzeichnis Variable Verwenden Sie aussage...
Sehr detaillierte Anleitung zum Upgrade der MySQL-Version
Inhaltsverzeichnis 1. Einleitung 2. Sichern Sie d...
VMware12 installiert die Desktopversion von Ubuntu19.04 (Installations-Tutorial)
1. Versuchsbeschreibung Installieren Sie in der v...
Detaillierte Erklärung des HTML-Seitenkopfcodebeispiels
Wissenspunkt 1: Legen Sie die Basis-URL der Webse...
Detailliertes Tutorial zur Tomcat-Installation und -Bereitstellung in Windows 10
Inhaltsverzeichnis 1 Konfiguration der Java-Umgeb...
Detaillierte Erklärung des Sticky Position-Attributs in CSS
Beim Entwickeln mobiler Apps stoßen Sie häufig au...
Diskussion zur horizontalen und vertikalen Zentrierung von Elementen in HTML
Beim Entwerfen einer Seite müssen wir das DIV häu...
Lösen Sie das Problem, dass IN-Unterabfragen in MySQL dazu führen, dass der Index unbrauchbar wird
Heute habe ich eine Fallstudie zur MySQL IN-Unter...
js zur Realisierung einer einfachen Scheibenuhr
In diesem Artikel wird der spezifische Code von j...
HTML-Tags dl, dt, dd zum Erstellen einer Tabelle vs. Tabellenerstellungstabelle
Dadurch werden nicht nur die Kosten für die Entwic...
Border-Radius IE8-kompatible Verarbeitungsmethode
Laut canisue (http://caniuse.com/#search=border-r...